728x90
1. API 테스트 직접 JSON 데이터 만드는법(stringify)

2. 만들어진 JSON 데이터를 parsing 하는법


3. Parsing 받은 데이터를 가지고 데이터 값 변경 하는법.

<%--
Created by IntelliJ IDEA.
User: User
Date: 2022-07-14
Time: 오후 3:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
</head>
<body>
<script>
// boolean형태 가능
let json = JSON.stringify(true);
// 배열형태 가능
json = JSON.stringify(['apple', 'banana','fineApple']);
// object 형태
const rabbit = {
name: 'tori',
color: "white",
size: null,
birthDate: new Date(),
// * 함수는 JSON에 저장이 제외된다.
jump: () => {
console.log("${name} can jump!");
},
};
//지정한 속성만 골라 변환에 포함.
json = JSON.stringify(rabbit, ['name', 'color']);
//callback함수로 제어하기.
json = JSON.stringify(rabbit, (key, value) => {
//console.log('key: %{key}, value: %{value}');
return key === 'name' ? 'ellie' : value;
});
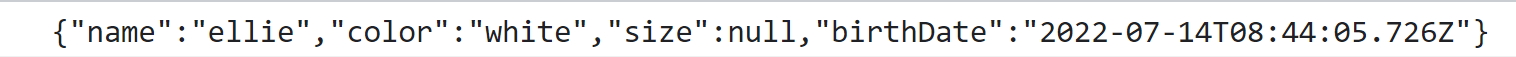
console.log(json);
let obj = JSON.parse(json);
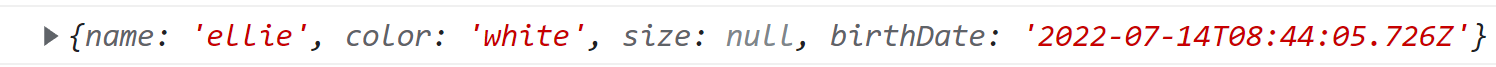
console.log(obj);
//정상 출력 -> 현재 날짜를 출력하는 메서드.
console.log(rabbit.birthDate.getDate());
//error
// console.log(obj.birthDate.getDate());
// callback함수를 전달해서 세부적인 통제하기
obj = JSON.parse(json, (key,value) => {
return key === 'color' ? 'black' : value;
})
obj = JSON.parse(json, (key, value) => {
return key === 'birthDate' ? '15' : value;
})
console.log(obj);
// console.log(obj.birthDate.getDate()); // 정상적으로 날짜가 출력됨.
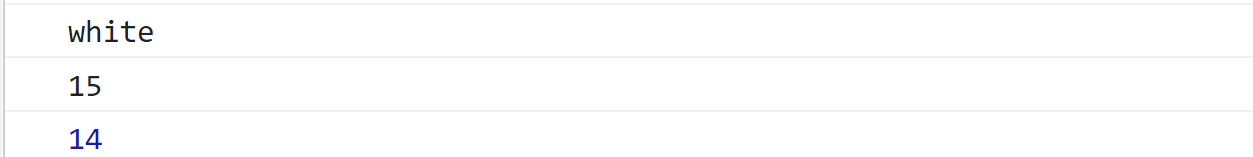
console.log(obj.color);
console.log(obj.birthDate);
obj = JSON.parse(json, (key, value) => {
return key === 'birthDate' ? new Date(value) : value;
})
console.log(obj.birthDate.getDate());
</script>
</body>
</html>
자바스크립트로 서버와 통신하는 방법(feat. JSON)
JSON이란?? 뭘까 html문서를 주고받는 프로토콜. ( HTTP통신 )프로토콜(protocol)이란 일종의 통신규약이다.'통신 프로토콜 또는 통신 규약은 컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는
velog.io
'개발 > API' 카테고리의 다른 글
| api 넣을 때 사용 (0) | 2022.11.10 |
|---|---|
| JPA API 테스트 (0) | 2022.07.29 |
| API REST API를 위한 @PathVariable 사용법 (0) | 2022.07.21 |
| api request url parsing test (0) | 2022.07.14 |
| parse와 strigify가 반대되는 개념 (0) | 2022.07.14 |
