728x90




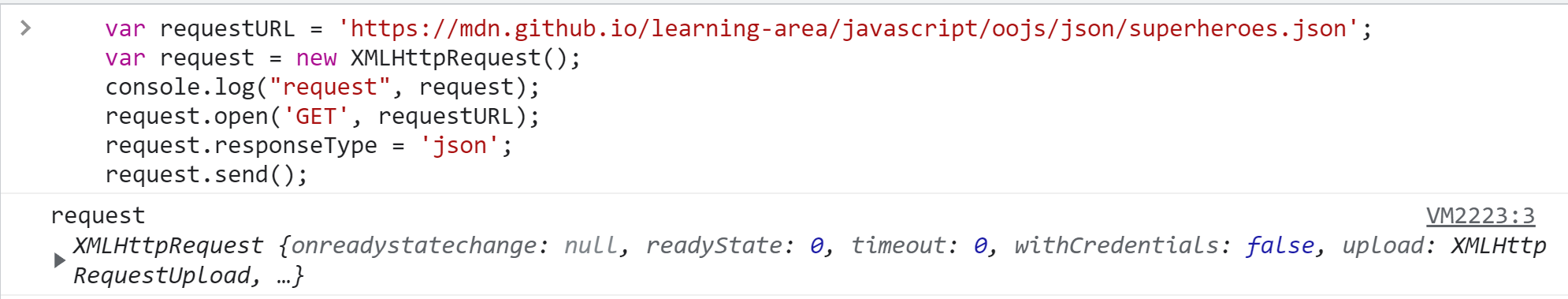
var requestURL = 'https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json';
var request = new XMLHttpRequest();
console.log("request", request);
request.open('GET', requestURL);
request.responseType = 'json';
request.send();
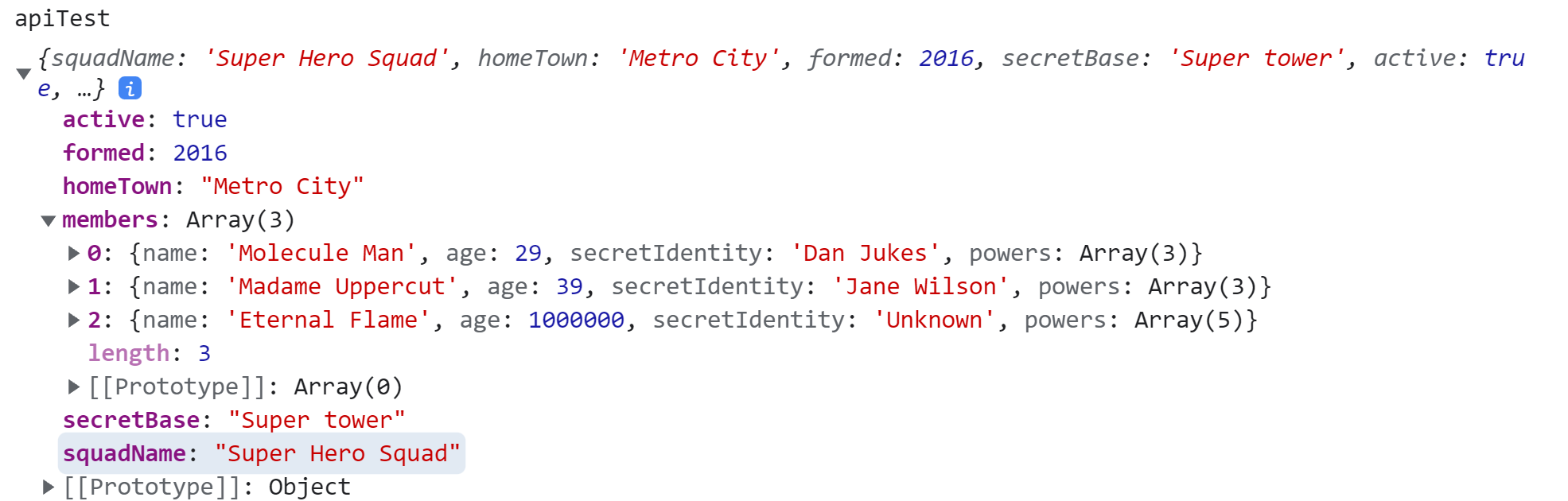
var apiTest = request.response;
apiTest['squadName'];
'Super Hero Squad'
apiTest['formed'];
2016
apiTest['members'][0]['secretIdentity']
'Dan Jukes
'개발 > API' 카테고리의 다른 글
| api 넣을 때 사용 (0) | 2022.11.10 |
|---|---|
| JPA API 테스트 (0) | 2022.07.29 |
| API REST API를 위한 @PathVariable 사용법 (0) | 2022.07.21 |
| API 테스트 직접 json 데이터 만드는 법과, 그것을 parsing 해서 값을 받아오는 방법 그리고 만들어진 json callback 함수를 전달해서 세부적인 통제하기(내용 변경) (0) | 2022.07.14 |
| parse와 strigify가 반대되는 개념 (0) | 2022.07.14 |
