springBoot는 원래 jsp를 권장하지 않음. 그래서 thymeleaf를 이용한 templates의 html을 사용을 권장함.
그렇지만 jsp를 써본 사람은 알겠지만, 그 편한 jsp의 동적 웹페이지는 포기못함.
그래서 jsp 설정을 먼저 따로 해줘야함.
gradle 기준임
## JSP 설정
1.
application.properties에서
#jsp
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
을 써준다.
주제와 다른 팁은 jsp 안에 내용을 바꾸면 실시간 적용하기 위해서 아래와 옵션도 써줌.
server.servlet.jsp.init-parameters.development=true
2.
build.gradle에
dependencies {
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
}
를 넣어줍니다.
3.

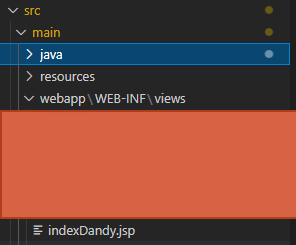
src>main 아래에다가
webapp/WEB-INF/views
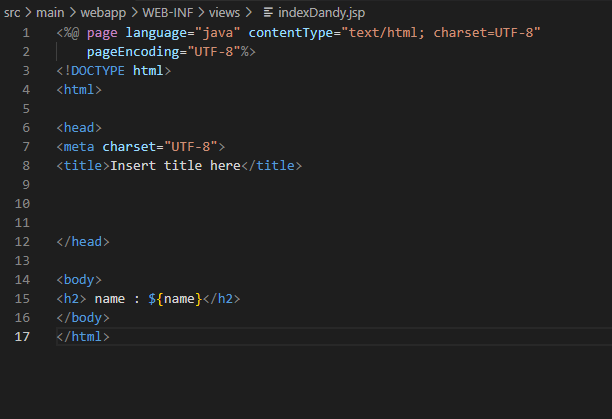
indexDandy.jsp를 만들어줍니다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2> name : ${name}</h2>
</body>
</html>
4. controller 만들기

자신의 project 패키지 안에다가
Controller.java를 만들어줌.

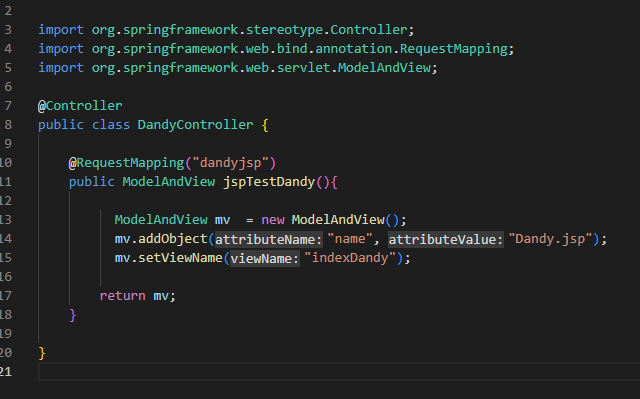
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class DandyController {
@RequestMapping("dandyjsp")
public ModelAndView jspTestDandy(){
ModelAndView mv = new ModelAndView();
mv.addObject("name", "Dandy.jsp");
mv.setViewName("indexDandy");
return mv;
}
}
5. springBoot 실행 후 호출

## thymeleaf 사용하기
1. application.properties에 추가
#view-names는 jsp와 같이 사용할경우 구분짓기 위하여 사용 thymeleaf로 시작하는 경우는 thymeleaf로 처리
즉 thymeleaf 가 없으면 jsp로 가게끔 된다는 뜻.
spring.thymeleaf.view-names=thymeleaf/*
2. build.gradle에 추가
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}
3.
templates아래에 다가 thymeleaf 폴더를 만들고
thymeleafDandy.html을 만든다.

<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello thymeleaf</title>
</head>
<body>
<h2>name : <span th:text="${name}"></span></h2>
</body>
</html>
4. 만든 Controller에다가 추가함.

@RequestMapping("thymeleafdandy")
public ModelAndView htmlTestDandy(){
ModelAndView th = new ModelAndView();
th.addObject("name", "DandyThmeleaf.html");
th.setViewName("thymeleaf/thymeleafDandy");
return th;
}
5.

'개발 > Spring Boot' 카테고리의 다른 글
| Springboot static resource ERR_ABORTED 404 (0) | 2022.07.07 |
|---|---|
| 환경 파일 적용할때 (0) | 2022.07.07 |
| HikariCP 세팅시 옵션 설명 (0) | 2022.06.30 |
| DB 커넥션 풀(Connection pool)이란? HikariCP란? (0) | 2022.06.30 |
| Eclipse Gradle Project 불러오기 (0) | 2022.06.28 |
