[Vue.js] 설치 및 첫 셋팅
Vue를 공부하게 되었다. 처음 설치 부터 셋팅을 나중에도 할것 같아서 메모하게 되었다.
# 설치
cmd를 열거나 window powershell에서
npm install -g @vue/cli 입력
# 확인
vue --version
정상적이면 아래와 같이 나온다.

비정상적이면 vue command not found
이것은 원인이 vue의 환경변수를 안잡아줘서 그런다. 위치를 못 찾는것. 자신의 node_modules의 위치를 찾고 해당 위치에 맞게 환경변수 설정해줘서 경로 잡아주기
# vue 프로젝트 만들기
vue create vuejs

위에 처럼 버전을 선택하라고 나옴. Vue 2를 선택하고 싶으면 그대로 따라서 치면 된다 Vue 2를 치면 아래로 바뀌는데, 원하는 것으로 엔터 누르면 만들기 시작한다.
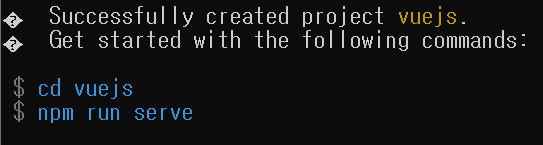
완료되면 아래와 같이 나온다.

해당 vuejs의 경로를 찾아서 서버를 실행 시켜라는 뜻임. 한마디로 따라 쳐라는 뜻이다.

완료되면 이렇게 나온다. 해당 부분을 복사 해서 url에 넣으면
# 프로젝트 사이트 확인

이렇게 준비가 되었다.
# package.json
해당 프로젝트의 폴더 안에 package.json의 정보를 보면 해당 프로젝트의 설정파일들이 보인다.
여기서 scripts를 통해 npm run으로 실행 시킬 수 있는 명령어를 정의해줄 수 있다.

여기선 script 안에 serve,build,lint가 존재하는데
해당 부분은 실행, 빌드, 소스코드 검사를 실행한다 라는 의미다.
해당 내용은 아래 scripts 정보를 확인 할 수 있다.
https://docs.npmjs.com/cli/v8/commands/npm-run-script
npm-run-script | npm Docs
Run arbitrary package scripts
docs.npmjs.com